Horizontal Scrolling Announcement settings
Shortcode for posts and pages
Shortcodes are the simple way to add plugins into your WordPress posts, pages, and sidebars. Find the code below. and use it inside the posts.
Copy and paste this shortcode into your page or post then edit as desired.
[hsas-shortcode group="" speed="10" direction="left" gap="50"]- Group: Group of your announcement. – a name or a number
- place desired group name or number between ” ” in shortcode.
- Speed: speed in milliseconds of the marquee in milliseconds
- lower = faster
- higher = slower
- Direction: Scroll direction (left, right, up, down)
- Gap: Gap in pixels between two-cycle.
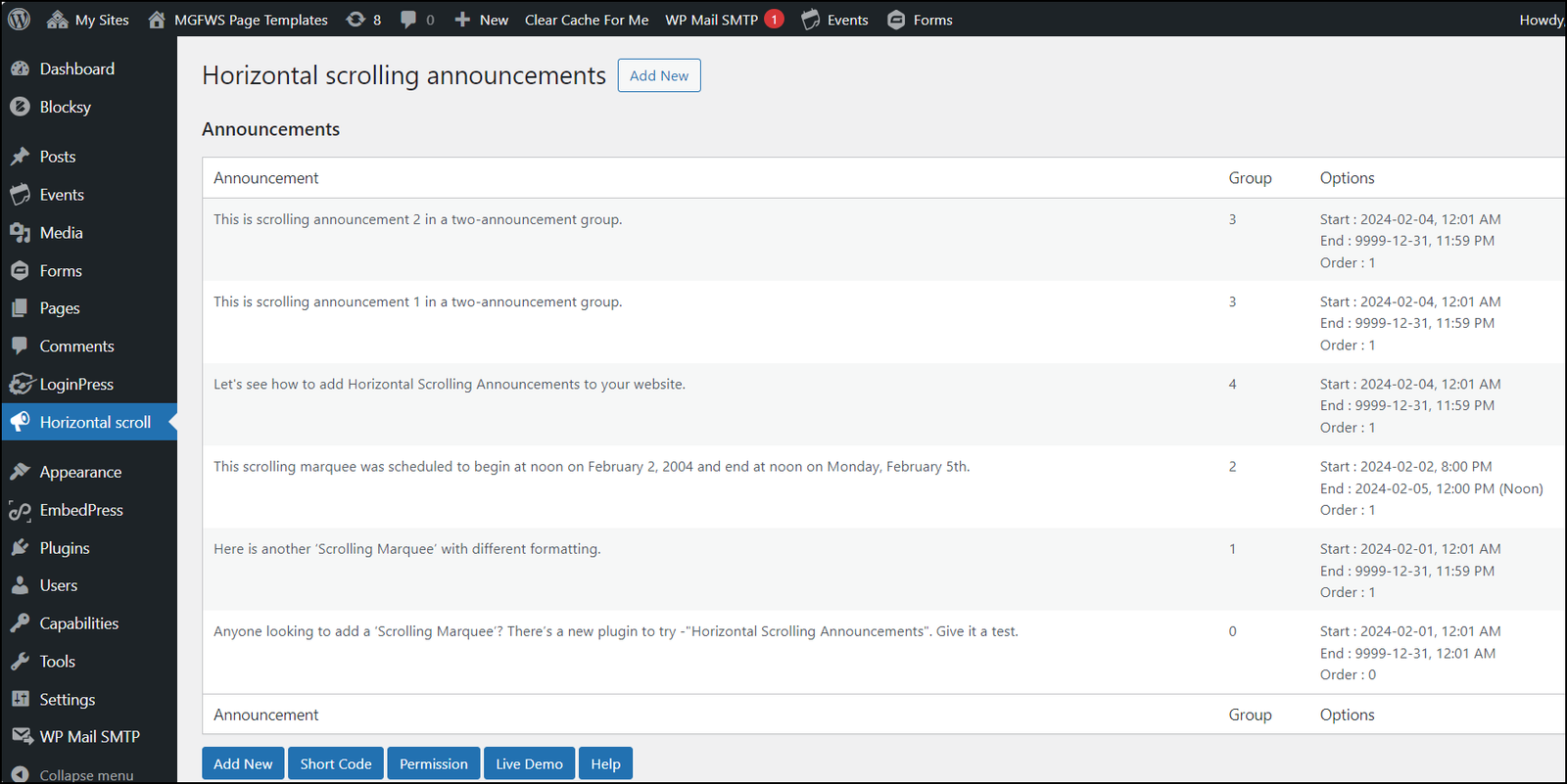
Admin screen (View list of announcements)

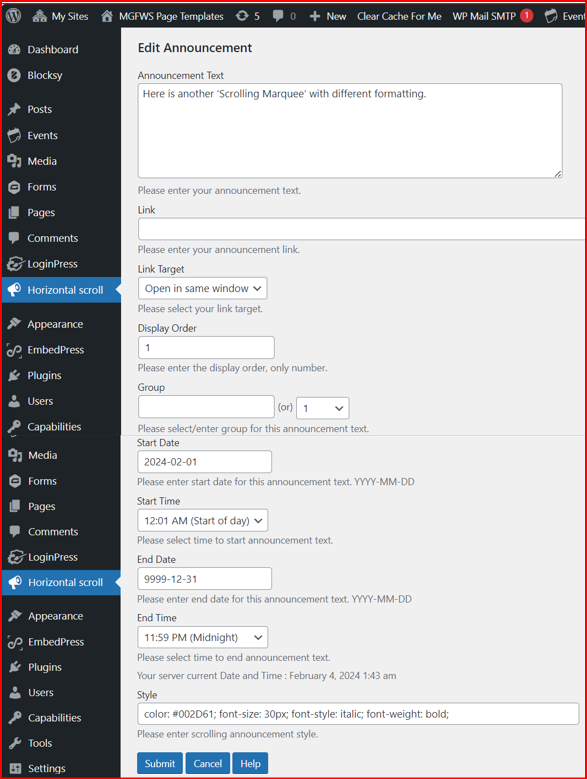
Admin screen (Add announcement / Edit Announcement)

Announcement Text
- Add the text of your scrolling announcement (marquee) here. You can format the text in the style setting box below.
Link
- Do you want the announcement to forward to another page or external website? Add the link in this field.
Link Target
- Specify if you want the link named above to open in the same or new window.
Display Order
- You may assign the same group to multiple announcements. Doing so will display them continuously in the order you specify in this field.
- You may further customize the display by applying different schedules, say one begins on Friday and runs for two weeks and another appears on the following Monday and runs for 5 days but you want it to appear before the first one in the scroll while it is active.
- Be creative and test how you want the announcements to look.
Group
- Groups may give alphanumeric names (no spaces or special characters allowed).
- numeric like: 1, 2, 3, etc.
- alphabetic names like: plantsale, gardenshow, conference, etc.
- alphanumeric like: plansale2024, conferenceday1, workshop22, etc.
- if the group has previously been created, you may select it from the drop down menu.
Start Date
- Change this field when scheduling the announcement to begin at a future date.
Start Time
- Enter a start time when scheduling the announcement to begin at a future date/time.
- Add 8 hours to the desired start time due to difference between local time and server time.
- example if you want the announcement to begin at midnight, set the start for 8:00am.
Stop Date
- Change this field when scheduling the announcement to end on a specific date.
- Leave unchanged if this is an open ended announcement.
- The date 9999/12/31 indicates a date so far in future the announcement will run until manually deleted.
Stop Time
- Enter a start time when scheduling the announcement to end at a future date/time.
- Add 8 hours to the desired start time due to difference between local time and server time.
- example if you want the announcement to begin at midnight, set the start for 8:00am.
Style
- To format the scrolling announcement, add CSS style elements in this field.
- For information about CSS (cascading style sheets) follow the link below:
- When add style elements, only add the portion inside the brackets { } – see examples:
- .p1 { font-family: “Times New Roman”, Times, serif; }
- font-family: “Times New Roman”, Times, serif;
- .p2 { color: #002D61; font-size: 30px; font-style: italic; font-weight: bold;}
- color: #002D61; font-size: 30px; font-style: italic; font-weight: bold;
- Each style element shall be followed by a semi-colon ;
- Colors may be the color name, hexidecimal or RGB
- color: blue;
- color: #002D61;
- color: rgb(255,99,71);
- .p1 { font-family: “Times New Roman”, Times, serif; }